تگ های تیتر یا Heading در HTML
عناوین یا تیترها یا به انگلیسی Headings از مهمترین تگ ها در یک صفحه ی HTML می باشد، در واقع میشه گفت مهمترین بخش یک صفحه ی HTML یا یک صفحه ی وب همین تگ های تیتر می باشد.
حتما تا حالا دیده اید و یا شنیده اید، مثلا در یک مجله یا روزنامه میگن فلان خبر رو تیتر ۱ زدن یا مثلا فلانی تیتر ۱ روزنامه فلان می باشد، خب این یعنی همین! وقتی میگن فلان خبر تیتر ۱ روزنامه است یعنی این خبر از مهمترین و جذاب ترین و با ارزش ترین خبرهاست.
تیترها یا عناوین در HTML به همین صورت است، بطور کلی در تمامی وبسایت های موجود در اینترنت از این تگ ها استفاده می شود، تیترها در HTML از طریق تگ های H1 تا H6 مشخص می شوند، تگ H1 دارای بیشترین ارزش مکانی و در مقابل تگ H6 دارای کمترین ارزش مکانی در یک صفحه ی وب HTML می باشد.
در واقع میشه گفت متنی که در تگ H1 قرار میگیرد یعنی خیلی مهم و دارای بیشترین ارزش می باشد و همینطور که به این عدد (H2,H3,H4,H5,H6) اضافه شود از ارزش آن متن در یک صفحه وب کاسته می شود.
بطور کلی در HTML ما ۶ نوع تیتر یا عنوان یا Heading میتونیم داشته باشیم که در دستورات زیر میتوانید آنها را مشاهده نمایید :
<body>
<h1>طراحی سایت شازین</h1>
<h2>طراحی سایت شازین</h2>
<h3>طراحی سایت شازین</h3>
<h4>طراحی سایت شازین</h4>
<h5>طراحی سایت شازین</h5>
<h6>طراحی سایت شازین</h6>
</body>
اگر بروی دکمه ی (امتحان کنید) کلیک نمایید همانطور که در خروجی این دستورات مشاهده مینمایید متن طراحی سایت شازین که در بین تگ H1 قرار گرفته است از بقیه تگ ها درشت تر می باشد، دلیلش این است که این متن در تگی قرار گرفته است که بیشترین ارزش مکانی را در یک صفحه ی HTML دارد.
تگ های تیتر یا Heading در HTML مهم هستند
وجود تگ های تیتر یا عناوین در یک صفحه ی وب خیلی خیلی مهم هستند، در واقع تمامی موتورهای جستجوگر از طریق همین تگ های تیتر هستند که به محتوا یا بطور کلی به یک وبسایت دسترسی پیدا میکنند.
معمولا و [باید] عنوان یک نوشته یا مطلب در تمامی وبسایت های موجود در اینترنت از طریق تگ H1 ایجاد شده باشد، چرا؟ چون همونطور که گفتم تگ H1 یعنی بیشترین ارزش محتوایی یک متن در یک صفحه.
وقتی یک متن درون تگ H1 نوشته می شود این یعنی اینکه ای موتور جستجوگر و ای گوگل و دیگر موتورهای جستجوگر بدانید که این مطلب با این عنوان برای من اولویت اول و بطور کل بیشترین ارزش رو در صفحه ی وبسایتم داره پس شما باید تمام توجهتون به این عنوان باشه.
و همینطور به ترتیب هرچقدر عدد این تگ افزایش داده بشه (H2,H3,H4,H5,H6) یعنی اینکه از ارزش و اولویت اون متن درون یک صفحه کاسته می شود، که موتورهای جستجوگر نیز به ترتیب بعد از تگ H1 به تگ H2 توجه میکنند و سپس به تگ H3 و تا تگ H6 .
هیچوقت سعی نکنید با بزرگ کردن اندازه یک متن و یا برجسته (Bold) کردن آن، آنرا جای تگ های تیتر جا بزنید.
چگونه باید از تگ های H1 تا H6 در یک صفحه ی وب استفاده کنم؟
همونطور که گفتم ما باید عنوان نوشته هامون رو درون تگ H1 قرار بدهیم که این خودش یعنی متنی که درون تگ H1 قرار گرفته است اولویت اول و بیشترین ارزش محتوایی رو در یک صفحه ی وب دارد.
بعد از تگ H1 ما باید از تگ H2 استفاده کنیم، که یعنی ای موتور جستجوگر بدان که بعد از عنوان H1 ، عنوان H2 برای من دارای ارزش محتوایی است پس بهش توجه کن.
و به همین ترتیب ما میتونیم از دیگر تگ های تیتر استفاده کنیم، یعنی بعد از تگ H2 از تگ H3 و H4 و H5 و H6 استفاده نماییم ، فقط نکته ای که هست اینه هرچقدر عدد H بیشتر بشه ارزش محتوایی اون عنوان درون یک صفحه کمتر و کمتر میشه.
آیا محدودیتی در استفاده از تگ های تیتر وجود دارد؟
بله محدودیت وجود دارد ولی فقط برای تگ H1 ، شما همیشه باید فقط از یک تگ H1 درون یک صفحه استفاده کنید، یعنی شما اگر از دو تا تگ H1 درون یک صفحه استفاده کردید اینکار از نظر گوگل اصلا خوشایند نیست و ممکنه برای شما و سایتتون گرون تموم بشه.
ولی محدودیتی برای استفاده از تگ های H2 تا H6 وجود ندارد، یعنی شما میتونید بفرض مثال در یک صفحه از ۴ تگ H2 و ۳ تگ H3 و ۴ تگ H4 و یا اصلا از تگ های H5 و H6 استفاده نکنید.
ولی این نکته رو باید توجه داشته باشید که زیاده روی از تگ های تیتر H2 تا H6 در یک صفحه به هیچ وجه خوب نیست و نباید زیاده روی کنید. بفرض مثال کل متن شما در یک صفحه ۲۰۰ کلمه هست بعد اومدید و از ۵ تگ H2 استفاده کرده اید که این تعداد نسبت به تعداد کلمات متن شما زیاده روی محسوب می شود.
پس همیشه سعی کنید به نسبت متن موجود خود ، از تگ های تیتر استفاده نمایید تا اینکار از نظر سئو و بطور کلی از نظر موتورهای جستجوگر همچون گوگل مورد پسند باشه.
نحوه استفاده از تگ های تیتر در صفحه اصلی سایت
دوستان محترم باید به این نکته توجه داشته باشید که نحوه استفاده از تگ های تیتر در صفحه اصلی یک سایت با صفحات مطالب یا نوشته های اون سایت متفاوت است.
این رو خودتون هم میدونید که هر سایتی یک صفحه ی اصلی دارد که معمولا و بیشتر با نام Index نامگذاری می شود، و علاوه بر صفحه ی اصلی همیشه هم یک صفحه داریم به اسم صفحه مطالب یا نوشته های سایت که باز معمولا این رو هم با نام Single نامگذاری میکنند.
پس مطمئنا نحوه استفاده از تگ های تیتر در صفحه ی اصلی یک سایت با صفحه ی مطالب یا نوشته های اون سایت فرق میکند، که در ادامه من میخوام شمارو با چگونگی استفاده از تگ های تیتر در صفحه اصلی و صفحه مطالب سایت آشنا کنم.
تگ های تیتر در صفحه ی اصلی سایت
در صفحه ی اصلی یک سایت ما باید نام سایت رو در تگ H1 قرار دهیم، نام سایت یا در واقع همون اسم اصلی سایت یا حتی مثلا لوگوی سایت و.. در هر صورت نام اصلی سایت در صفحه ی اصلی باید درون تگ H1 قرار بگیرد.
مطالب سایت که در صفحه ی اصلی قرار دارند نیز میتونن درون تگ های H2 یا H3 قرار بگیرند، و مطالب موجود در سایدبارها یا همون ستون های کناری سایت نیز میتونن در تگ H3 یا H4 قرار بگیرند.
برای مثال سایت های معروف خارجی که از تگ H1 در صفحه ی اصلی شان برای نام یا لوگوی سایت شان استفاده کرده اند : LinkedIn و MSN و از بین سایت های ایرانی نیز من خبرگزاری فارس و باشگاه خبرنگاران جوان رو انتخاب کردم که در صفحه ی اصلی سایت شان نام یا لوگوی سایت شان را در تگ H1 قرار دادند.
البته در این دو سایت خبرگزاری ممکن است شما نتوانید ببینید که این سایت ها در صفحه ی اصلی شان از تگ H1 استفاده کرده اند، چون این سایت ها تگ H1 رو در صفحه ی اصلی شان پنهان کرده اند ولی من تونستم اونهارو استخراج کنم که در تصاویر زیر میتونید ببینید.
تگ های تیتر در صفحه مطالب یا نوشته های سایت
در صفحه ی مطالب سایت ما باید عنوان مطلب یا نوشته مون رو در بین تگ H1 قرار بدهیم و بعد از اون دیگه به راحتی متونیم از تگ های H2 تا H6 استفاده نماییم.
سوال : آقا پس چطور تو بعضی از سایت های معروف و پربازدید ایرانی اصلا در صفحه ی اصلی شون از تگ H1 استفاده نکردن؟
پاسخ : خب ممکنه اون رو مخفی کرده باشند چونکه به راحتی ما میتونیم با استفاده از صفت Hidden یک تگ رو مخفی نماییم و یا حتی ممکنه از تگ H1 استفاده نکرده باشند که پیشنهاد من این است حتما و حتما در هر صفحه از یک تگ H1 استفاده نمایید.
سوال : تو خیلی از سایت ها من میبینم که در صفحه ی اصلیشون مطالب شون درون تگ H1 قرار گرفته، یعنی در واقع توی صفحه ی اصلی اگه ۱۰ تا مطلب باشه ۱۰ تاش داخل تگ H1 قرار گرفته؟
پاسخ : در HTML4 ما در هر صفحه باید فقط از یک تگ H1 استفاده میکردیم ولی به لطف HTML5 ما میتونیم در هر یک از تگ های Article از یک تگ H1 استفاده نماییم، که این یعنی در یک صفحه میتونه بیش از چندین تگ H1 استفاده شود.
ادامه پاسخ : بنابراین اگه یک سایت از تگ های Article استفاده کرده باشد میتواند بیش از چندین تگ H1 نیز در یک صفحه استفاده نماید در غیر اینصورت بهتر است و حتما سعی کنید از فقط یک تگ H1 درون یک صفحه استفاده نمایید.
ادامه پاسخ : گوگل میگه سعی کنید فقط یه دونه تگ H1 بزارید داخل صفحه تا من تکلیفم روشن باشه و بدونم که در این صفحه مثلا این عنوان یا متن هست که تیتر اول هست. نه اینکه چنتا تگ H1 بزارید و سعی کنید همه ی اونارو به عنوان یک مطلب یا تیتر مهم نشون بدید.
سوال : اگه یک سایت از تگ های تیتر اشتباه استفاده کرده پس چرا الان بین سایت های پربازدید می باشد؟ پس با این وجود زیاد مهم نیست که از تگ های تیتر استفاده بکنیم یا نه؟!
پاسخ : دوست عزیز من، هیچوقت این فکرو نکن، خب یک سایت میتونه با روش های مختلفی برای خودش بازدید جمع کنه برای مثال با استفاده از تبلیغات شما میتونی سایتتو معرفی کنی و در نتیجه بازدید بگیری و دیگر روش های تبلیغاتی.
ادامه پاسخ : در نتیجه وقتی شما شناخته بشید دیگه جایگاه شما و سایتتون پیش کاربران محفوظ خواهند ماند مگر اینکه شرایط خاصی به وجود بیاید.
ادامه پاسخ : شما باید ببینید آیا سئوی یک سایت برای صاحب اون سایت مهمه یا نه! برای من که مهمه و دارم بدون یک ریال هزینه تبلیغات کاری میکنم که مطالب سایتم در جستجوهای اول گوگل ظاهر بشه پس صددرصد نه تنها استفاده از تگ های تیتر بلکه موارد بیشتر و مرتبط با سئو را نیز رعایت میکنم.
سوال : آیا اگه فقط من از تگ های تیتر بخوبی استفاده کنم میتونم در موتورهای جستجوگر مثله گوگل نتیجه بگیرم؟
پاسخ : معیارهای سئوی یک سایت برای نمایش در صفحات اول گوگل فقط استفاده از تگ های تیتر نیست بلکه موارد دیگری نیز می باشد که شما باید آنها را رعایت کرده باشید تا بتوانید در گوگل خوب ظاهر شوید ولی بطور کلی بله استفاده صحیح از تگ های تیتر خیلی تاثیر مثبت دارد.
سوال : کاربر که متوجه نمیشه الان مثلا این متن تگ تیتر H1 است یا نه H6 پس من میتونم یک متن ساده رو اندازش رو بزرگ کنم که اندازه یک تگ تیتر بشه؟
پاسخ : بنظره شما مگه برای کاربران سایتتون مهمه که شما از تگ های تیتر H1 تا H6 استفاده کرده باشید یا نه!؟ شاید تعداد کمی از کاربران باشند که براشون تیتر بندی درون صفحه مهم باشه وگرنه برای چهارتایکی مهم نیست.
ادامه پاسخ : پس میتونیم بگیم که تمام وجود تگ های تیتر فقط برای موتورهای جستجوگر مثله گوگل می باشد و بعد از آن برای طبقه بندی محتوای یک صفحه می باشد. (برای خوانایی بهتر)
ادامه پاسخ : پس هیچوقت سعی نکنید خودتون یا سایتتون رو گول بزنید، تگ های تیتر در اولویت اول فقط برای موتورهای جستجوگر می باشد و برای اینکه سایت شما در موتورهای جستجو خودی نشون بده.
آموزش تگ های تیتر در وردپرس
وردپرس یک نرم افزار تحت وب هست که به اصطلاح بهش میگیم نرم افزار مدیریت محتوا , که طراحی سایت با وردپرس را می توان در مدتی کوتاه نسبت به طراحی سایت حرفه ای انجام داد.
وقتی سایتمون رو با وردپرس راه اندازی کردیم بعد از اون به راحتی میتونیم بیایم و مطلب ارسال کنیم و خیلی امکانات دیگه که تو وردپرس ما میتونیم داشته باشیم.
پس در کل و بطور کلی بدونید وردپرس یه نرم افزار یا یک سیستم تحت وب هست که ما با استفاده از اون میتونیم وبسایت راه اندازی کنیم و به مدیریت مطالب / محتوامون بپردازیم.
برای استفاده از تگ های تیتر در وردپرس ما کارمون خیلی راحت تره , چون دیگه نمیخواد بیایم و خودمون دستی تگ های تیتر رو تایپ کنیم (اینکه تو یه صفحه HTML بصورت دستی تگ هارو تایپ کنیم) بلکه فقط با یه کلیک تو وردپرس میتونیم اینکارو انجام بدیم.
وردپرس خودش بصورت پیش فرض تگ H1 رو ایجاد میکنه!؟ خب چجوری اینو ایجاد میکنه؟ بطور کلی بدونید هر مطلبی که در وردپرس ارسال بشه عنوان اون مطلب بصورت پیش فرض با تگ H1 ایجاد میشه.
البته این تنها به شرطی که تو قالب سایت شما , طراح اون قالب عنوان مطالب ارسالی وردپرس رو درون تگ H1 گذاشته باشه وگرنه اگه طراح اومده باشه و عنوان مطلب رو درون تگ P گذاشته باشه خب وقتی شما در وردپرس مطلبی ارسال کنید عنوان مطلب شما هم درون تگ P قرار خواهد گرفت.
پس اینکه میگم وردپرس خودش تگ H1 رو با عنوان مطلب درست/ایجاد میکنه حتما و باید این شرطی که گفتم رعایت شده باشه در غیراینصورت دیگه عنوان مطالب شما در وردپرس در H1 قرار نخواهد گرفت.
پس بعد از اون شما فقط باید از تگ های H2 تا H6 در مطلب تون استفاده نمایید وردپرس H1 رو دیگه خودش درست کرده که میشه همون عنوان مطلب مون پس دیگه لازم نیست H1 رو بزاریم تو مطلب مون که اگه اینکارو کنید کاره اشتباهی است و به ضرر سایتتون و سئوی سایتتون هست.
نحوه استفاده از تگ های تیتر در وردپرس
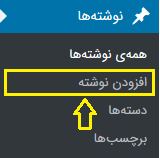
خب حالا چجوری میتونیم از تگ های تیتر در وردپرس استفاده نماییم؟! خب برای اینکار شما باید به بخش نوشته ها > افزدون نوشته بروید یعنی در واقع میخوایم یه مطلب جدید در سایتمون ارسال نماییم.

بعد از اون وارد یه محیط نوشتاری می شوید یعنی در واقع یه ادیتور با یکسری امکانات که بتونید یه مطلب در آن تایپ و ارسال نمایید.
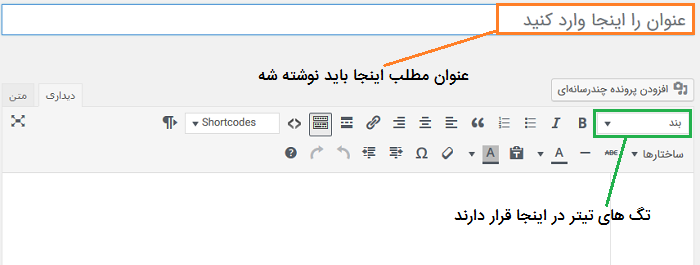
همونطور که گفتم عنوان مطلب مون خودش بصورت پیش فرض H1 میشه پس همانند تصویر زیر در بخش عنوان باید عنوان اصلی مطلب تون رو وارد نمایید که این عنوان با تگ H1 در سایتتون به نمایش درخواهد آمد.

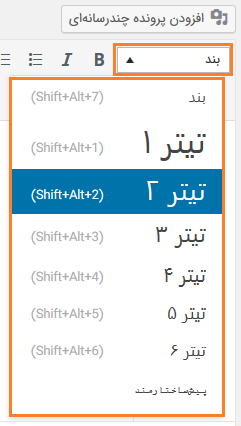
بعد از اون برای استفاده از تگ های تیتر H2 تا H6 باید بروی اون منوی بازشو که در تصویر بالا با رنگ سبز مشخص کردم (اونجایی که نوشته بند) کلیک کنید و سپس به راحتی از تگ های H2 تا H6 در مطلب تون استفاده نمایید.

چگونه باید دید عنوان یک مطلب در چه تگی قرار دارد ؟!
خب ما این همه گفتیم عنوان مطالب در یک سایت باید در تگ H1 قرار داشته باشه و اگه نباشه این یعنی اون سایت اصلا معتبر و بهینه نیست حالا چه از نظر طراحی و چه سئو سایت و…
خب میخوایم ببینیم چجوری میشه که بتونیم ببینیم عنوان یک مطلب در چه تگی , مثلا تگ H1 یا H2 یا غیره قرار دارد!
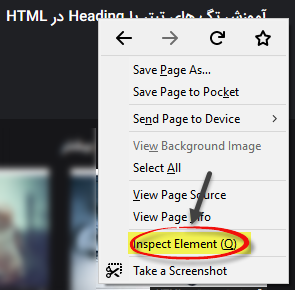
خب برای اینکار روی عنوان مطلب مورد نظرتون کلیک راست نمایید سپس بروی گزینه ی Inspect Element (در مرورگر فایرفاکس) و یا Inspect (در مرورگر کروم) کلیک نمایید.
برای مثال من روی عنوان همین مطلبی که شما در حال مطالعه اش هستید کلیک راست میکنم. (شما میتونید در هر سایتی هر وبلاگی و.. دوست داشتید روی عنوان مطلبش اینکارو انجام بدید)
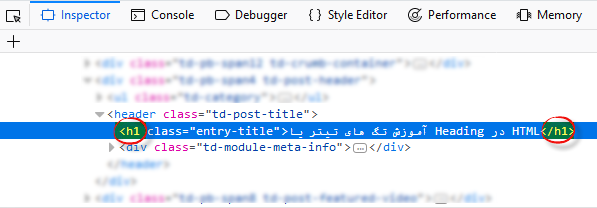
بعدش یک پنجره کوچک در پایین مرورگر (فایرفاکس) باز میشه , که خیلی راحت در اونجا میتونید مشاهده نمایید که اون مطلب یا متنی که روش کلیک راست کردید در چه تگی قرار دارد.
و همانطور که مشاهده مینمایید عنوان این مطلبی که در حال مطالعه آن هستید در تگ H1 قرار دارد.
برای مثال من برای شما دوستان عزیز یک صفحه برای مطالب یا نوشته های سایت رو با استفاده از تگ های تیتر یا Heading در HTML تیتربندی کردم تا شما بهتر بتوانید با نحوه استفاده از این تگ ها در یک صفحه ی وب آشنا شوید.
1 <body>
2 برای مشاهده دستورات بروی دکمه امتحان کنید کلیک نمایید
3 </body>
منبع: فری لرن