تفاوت طراحی سایت استاتیک و داینامیک چیست؟
از گذشته هرجا صحبت از طراحی سایت بود این سوال مطرح می شد که طراحی سایت ، استاتیک یا داینامیک انجام شود؟ همیشه سایت های داینامیک ارزش و اعتبار بالایی نزد کاربران داشتند و سایت هایی که بصورت استاتیک طراحی می شدند بی ارزش و نیمه کاره دیده می شدند.
در این مقاله قصد داریم در مورد انواع طراحی سایت از منظر ایستا یا پویا بودن یا همان استاتیک و داینامیک بودن بررسی نمائیم. بدانیم که هر کدام چه خصوصیاتی دارند، آیا سایت های داینامیک همیشه بهتر هستند؟ طراحی سایت استاتیک مزایایی هم دارد که وب سایت های داینامیک نداشته باشند؟ چند دقیقه ای همراه ما باشید.

طراحی سایت استاتیک
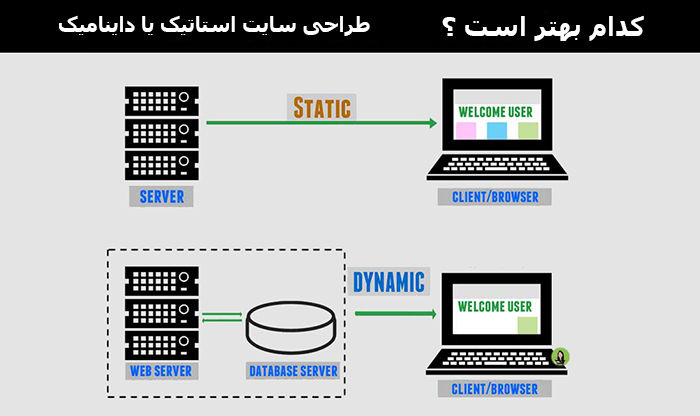
در حالت کلی هر وب سایتی که طراحی می شود از ابتدا بصورت استاتیک می باشد. منظور از استاتیک یا ایستا این است که محتوا و المان های داخل صفحه وب،؟همیشه به همان صورتی که طراحی شده است ثابت می ماند و قابلیت بروز رسانی ندارند.
همانطور که می دانید طراحی سایت با دو زبان پایه HTML و CSS انجام می شود. وقتی طراح یک وب سایت، صفحه اصلی سایت را طراحی می کند مطابق با نیاز صاحب سایت برای آن قسمت هایی را در نظر می گیرد.
فرض کنید در بالای یک وب سایت، اسلایدر تصاویر داریم و این اسلایدر دارای ۲ تصویر می باشد که هر تصویر بعد از ۵ ثانیه به طور خودکار عوض می شود و تصویر بعدی به نمایش گذاشته می شود. این تغییر تصویر به معنای داینامیک بودن آن نیست، در واقع طراح از قبل دو تصویر در نظر گرفته است که همیشه همان دو تصویر جابجا می شوند.
حال که طراحی سایت تمام شد وب سایت را روی هاستینگ و دامنه مورد نظر بارگذاری یا آپلود می کنیم. حالا اگر تصمیم داشته باشیم بنر سوم را به سایت اضافه کنیم به دلیل اینکه وب سایت ما استاتیک می باشد مستلزم این است که برای اضافه کردن تصویر سوم، از طراح سایت بخواهیم چند خطی کد نویسی کند و سایت را مجدد آپلود نماید در حالی که وب سایت داینامیک که در ادامه شرح میدهیم نیاز به این کد نویسی نخواهد داشت و از طریق پنل مدیریت، تصویر سوم به راحتی اضافه می شود.

در واقع وب سایت های استاتیک هیچ پنل مدیریتی ندارند و همچنین هیچ بانک اطلاعاتی وجود ندارد که بخواهیم بدون دانش برنامه نویسی بر روی این سایت ها(استاتیک) تغییرات اعمال کنیم.
البته نا گفته نماند که ممکن است حتی طراح سایت برای این مثال ساده ی ما که اضافه کردن اسلایدر تصاویر بود به گونه ای کد نویسی کند که به شما بگوید برای آپلود تصویر سوم، کافیست فایل تصویری خود را در یک فولدر مورد نظر که قبلا معین کرده است کپی کنید تا به اسلایدر شما اضافه شود یعنی با وجود استاتیک بودن سایت، بدون پنل مدیریت اینکار امکان پذیر شود. اما وقتی کار کمی پیچیده تر شود و برای مثال اگر سایت شما دارای اخبار و مقالات، ورود پرسنل یا ثبت نام و… باشد، اینجاست که عملا یک وب سایت استاتیک عاجز می ماند و قادر به مدیریت این اطلاعات نخواهد بود. این بار برای بروزرسانی اخبار قطعا نیاز است که برنامه نویسی انجام شود.
پس وب سایت های استاتیک دارای کنترل پنل مدیریت نیستند و تغییرات مستقیم درون همان صفحه مورد نظر انجام می گیرند.
طراحی سایت داینامیک
سایت های داینامیک در واقع همان سایت های استاتیک هستند که برنامه نویسی سمت سرور در لابلای کد های آن به گونه انجام می شود که در هر باز شدن صفحه اطلاعات مورد نظر را از جایی می خواند و دستور می گیرد که چه اطلاعاتی را نشان دهد. ممکن است در هر بار لود شدن صفحه، اطلاعات نمایش داده شده، متفاوت از اطلاعات نمایش داده شده دفعه قبل باشد و شاید هم ممکن است برای دفعات بی شماری اطلاعات نمایش داده شده هیچ تغییری نداشته باشند. مانند مثال قبل ،صفحه اخبار را در نظر بگیرید، در سایت استاتیک ۵ خبر بصورت ثابت تعریف شده بود که همیشه همان ۵ خبر نمایش داده می شد.
زمانی که طراحی سایت داینامیک انجام می شود اطلاعات بصورت زنده از بانک اطلاعاتی خوانده می شود. این بدین معنی است که در سایت ما، بجز محتوای صفحه ای که کاربر مشاهده می کند(سایت سمت کاربر) در پشت صحنه این محتوا در پنل مدیریت نیز وجود دارد که مدیر سایت به آن دسترسی دارد یعنی در این طراحی سایت (طراحی سایت داینامیک) یک پنل مدیریت وجود دارد که وظیفه ورود، ویرایش و حذف اطلاعات را دارد. هر قسمت از سایت که قرار باشد داینامیک باشد باید متناظر با آن در پنل مدیریت بخشی در نظر گرفته شود که از طریق آن قابل ویرایش باشد.
یک سایت وقتی داینامیک طراحی شود به این معنی نیست که تمامی المان ها سایت داینامیک باشد، ممکن است فقط قسمت اخبار داینامیک باشد و برای اضافه کردن کاتالوگ امکان بروز رسانی از پنل مدیریت را نداشته باشید. پس شما باید در هنگام سفارش طراحی سایت از پیمانکار یا شرکت طراحی سایت خود بخواهید قسمت هایی را که قصد ویرایش آن دارید را بصورت داینامیک طراحی نماید.
البته این معقوله داینامیک بودن به شرایط زیادی بستگی دارد اگر طراحی وب سایت شما توسط سیستم های مدیریت محتوای آماده مانند وردپرس و جوملا انجام شود تقریبا امکان ویرایش همه چیز را دارید اما از طرفی اگر بخواهید همه چیز داینامیک باشد، هم برای مدیر سایت پیچدگی زیادی خواهد داشت و هم، توسعه و تغییر وب سایت شما بسیار سخت می شود. چرا؟ به این دلیل که طراحان cms های آماده یا افرادی هستند که برنامه نویسی نمیکنند و تنها آموزش راه اندازی سایت با این cmsها را دیدند و قادر به تغییر کد نخواهند بود یا افرادی هستند که طراح سایت با php هستند که بسیار اندکند و این افراد انتظارات خاص خود را دارند و برای کد نویسی مبالغ بالایی میگیرند و در نهایت می توان گفت با سفارش طراحی سایت به اینگونه افراد برای هر گونه تغییرات، مجبور به سفارش سایت جدید می شوید.
تجربه نشان داده است که طراحی سایت هایی با قالب آماده و سیستم محتوای آماده برای مدیر سایت کار با پنل مدیریت آن پیچیدگی زیادی دارد و معمولا این سایت ها اکثرا در مرحله طراحی اولیه متوقف می شوند و در صورت نیاز به تغییرات و توسعه ناکام می مانند و با در نظر گرفتن هزینه راه اندازی سایت کسی حاضر با این کار نخواهد بود.
تفاوت طراحی سایت استاتیک و داینامیک
همانطور که متوجه شدید طراحی سایت از ابتدا باید بصورت استاتیک انجام شود و در صورت نیاز اگر قسمت هایی از سایت نیاز به روز رسانی ها مستمر داشت برای آن ها فکری کرد که در کمترین زمان و بدون نیاز به برنامه نویسی بتوان آن ها را ویرایش کرد.
وب سایت های استاتیک سرعت لود بیشتری دارند و به مقدار محسوسی زودتر برای کاربران به نمایش گذاشته می شوند، به این دلیل که در زمان لود این سایت ها درخواست ها از سمت سرور کمتر بوده و تمامی اطلاعات در صفحه موجود می باشند و به محض درخواست از سمت کاربر به نمایش کذاشته می شود. در طراحی سایت داینامیک هر صفحه که لود می شود باید جدا از اینکه ریسورس ها و منابع مانند تصاویر و اسکریپت ها دانلود شود، علاوه بر این ها قسمتی از متن ها و همچنین تصاویر و منابع دیگر از بانک اطلاعاتی درخواست و ارائه شود و نتیجه این کوئری ها از سمت سرور به مرورگر سمت کاربر به نمایش کذاشته شود.
طراحی سایت های استاتیک بدون پنل مدیریت انجام خواهد شد و کاربر امکان ویرایش را ندارد. ضاهر و باطن کار همان است که در مرورگر می بینید و در پشت صفحه اتفاق خاصی نمی افتد. اما طراحی سایت داینامیک کاملا متفاوت است و علاوه بر ظاهر سایت برای پنل مدیریت هم باید فکری شود و امکاناتی به مدیر سایت داده شود که امکان بروزرسانی المان های مورد نیاز را از سمت پنل مدیریت داشته باشد.
سایت های داینامیک به دو دسته تقسیم می شوند: ۱٫ سیستم های مدیریت محتوا یا به اصطلاح طراحان وب CMS ها ۲٫ طراحی سایت اختصاصی
در طراحی سایت های آماده، سیستم مدیریت محتوایی از قبل نوشته شده اند و فقط کافیست نصب و راه اندازی شود و یک قالب آماده بر روی آن سوار گردد یا یک قالب از صفر نوشته شود که معمولا طراحی قالب از صفر در سیستم های مدیریت محتوای آماده مانند وردپرس تقریبا هیچ وقت اتفاق نمی افتد و طراحان سایت معمولا یا کاملا یک قالب را همان گونه که هست استفاده می کنند و یا تغییراتی جزئی در آن می دهند تا به سلیقه کارفرما نزدیک شوند.
طراحی سایت اختصاصی دست کارفرما را باز می گذارد، هر تغییری که مورد نظر مشتری است قابل پیاده سازی است. هم از لحاظ ظاهری و طراحی قالب و همجنین از لحاظ عملیاتی و فنی که نیاز مشتری چه باشد و چگونه انجام شود. این مدل سایت ها که به طراحی سایت اختصاصی یا طراحی سایت دست نویس معروف هستند هزینه تمام شده بیشتری دارند. ممکن است در برخی موارد این تعرفه طراحی سایت برای نوشتن اختصاصی ارزش داشته باشد و بستگی به نیاز کارفرما ممکن است احتیاجی به صرف این هزینه نباشد و مشتری ترجیح دهد یک سایت ارزان تر تهیه کند.
تعرفه و هزینه طراحی سایت استاتیک و داینامیک در ادامه همین مقاله بررسی گردیده است و می توانید آن را مطالعه بفرمائید تا با قیمت گذاری طراحی سایت استا و پویا بیشتر آشنا شوید. در ادامه با ما همراه باشید تا با قیمت طراحی وب سایت داینامیک و استاتیک بیشتر آشنا شوید تا بتوانید تصمیمات درستی بگیرید. ابتدا در مورد مزایا و معایب این دو نوع طراحی وب سایت توضیحاتی را خواهیم داد و بعد به مبحث قیمت طراحی وب سایت از انواع دانامیک و استاتیک می پردازیم.
مزایای طراحی سایت استاتیک
طراحی سایت استاتیک دارای مزایایی هستند و در ذهنتان شکل نگیرد که سایت های استاتیک بد هستند و به درد هیچ کسب و کاری نمی خورند. ممکن است شما یک محصول داشته باشید و فقط بخواهید اطلاعات آن محصول را به نمایش بگذارید. کاتالوک ارائه دهید و در مورد شرکتتان و رزومه خود اطلاعاتی به مشتری بدهید. طراحی سایت ایستا برای شما کافیست و نیازی به پرداخت هزینه اضافه ندارید. در زیر به برخی از مزایای سایت های استاتیک اشاره کرده ایم:
• سرعت لود بالا
• هزینه راه اندازی کم
• امنیت بالا
• هزینه هاست ارزان
معایب طراحی سایت استاتیک
سایت های ایستا همیشه هم خوب نیستند و بهتر است بگوییم در حالت های خاص به سایت های داینامیک یا پویا ترجیح داده می شوند، با معایب و بدی های سایت های پویا بیشتر آشنا شوید:
• عدم امکان بروزرسانی
• هزینه بالای تغییرات
• نداشتن پنل مدیریت
• تعداد صفحات محدود
مزایای طراحی سایت داینامیک
قطعا طراحی سایت های پویا بیشترین تقاضا و بهترین بازدهی را دارند، هرچقدر هم خدمات و محصولات شما کم باشد باز نیاز به قسمتی برای درج خبر، بروز رسانی قیمت ها، اضافه کردن پروژه های جدید و امکانات این چنینی دارید. پس در حالت کلی اگر قصد سفارش طراحی سایت دارید انتخاب باید طراحی سایت داینامیک باشد. پس از مزایا و محاسن طراحی سایت های داینامیک با خبر باشد:
• بروزرسانی آسان و سریع
• حداقل زمان مورد نیاز برای ویرایش
• دارای کنترل پنل مدیریت
• مدیریت بدون دانش فنی
• تعداد صفحات نامحدود
• عدم محدودیت در سئو کردن
• امکان توسعه نا محدود
معایب طراحی سایت داینامیک
هر نوعی برای خود خوبی ها و بدی هایی دارد و انصاف نیست که بگوییم طراحی سایت های پویا معایبی ندارند و همه آن ها سود است، در هر تکنولوژی جدید و امکانات منحصر به فردی ایراداتی هم وارد می شود. اما شاید قابل چشم پوشی باشد و بتوانید با آن ها کنار بیایید و بر محاسن آن ترجیح دهید. معایب سایت های داینامیک در زیر برای شما لیست شده اند:
• هزینه طراحی و تولید بالا
• سرعت لود کم
• آسیب پذیر بودن از نظر امنیتی
• هزینه هاست گران تر
بررسی تعرفه های طراحی سایت استاتیک و داینامیک
هزینه طراحی سایت پیچیدگی های خاص خود را دارد، در برخی اصناف قیمت گذاری روشن است و می توان محصولات و خدمات شرکت های مختلف را با هم به راحتی مقایسه کرد. اما در مورد قیمت طراحی سایت کمی متفاوت است. هر شرکت طراحی سایت برای خود اصول و قوانینی دارد و از متد ها و روش های متفاوتی استفاده می کند که این قیمت گذاری در طراحی سایت را از دید مخاطب سخت می کند.
جدول قیمت طراحی سایت مرسوم نیست و برخی شرکت هایی هم که جداولی ارائه می دهند و تعرفه طراحی سایت خود را در آن لیست می کند قطعا خدمات محدودی ارائه می دهند. البته این بد نیست شاید نیاز شما هم یک وب سایت محدود باشد و بخواهید فقط در حد یک رزومه و معرفی شرکت یا نمایش چند محصول در سایت خود داشته باشید و همین طراحی وب سایت ها مثل طراحی سایت شرکتی برای شما کافی باشد.
می خواهیم کمی ریز تر بشویم و علت این تفاوت قیمت ها را بررسی نمائیم، انواع طراحی سایت را بشناسیم و متوجه شویم پولی که پرداخت می کنیم بابت چه امکاناتی است و چرا پرداخت می کنیم.
همانطور که احتمالا می دانید طراحی سایت به دو روش انجام می شود: طراحی وب سایت استاتیک، طراحی سایت داینامیک که هر کدام نیاز های خود را می طلبند و ممکن است شما مشتری هر کدام از این دو باشید. پیش تر بصورت موشکافانه مقایسه بین این دو روش طراحی وب سایت را شرح دادیم و هم اکنون می خواهیم در مورد هزینه ها و تعرفه های طراحی سایت های استاتیک و دانامیک و تفاوت هایشان بگوئیم. با ما همراه باشید.
قیمت طراحی سایت استاتیک
هزینه تمام شده طراحی سایت برای طراحی سایت استاتیک به مراتب کمتر است زیرا فقط هزینه طراحی ظاهر سایت پرداخت می شود. حتی ممکن است قالب آماده ای را خریداری کرد که هزینه آن حتی کمتر از صد هزار تومان خواهد بود. اما اگر یک طراح UI/UX بخواهد برای شما دقیقا مطابق سلیقه خودتان با درنظر گرفتن ایده هایتان طراحی سایت را انجام دهد با توجه به تجربه و توانمندی طراح و همچنین با در نظر گرفتن انواع مختلف طراحی ممکن است چیزی در حدود ۵۰۰ هزار تومان تا یک میلیون تومان برای شما هزینه بردارد.
برنامه نویس های وب سایت در کل به دو نوع تقسیم می شوند، برنامه نویس وب سایت سمت کلاینت یا مشتری و برنامه نویسان سرور ساید یا سمت سرور، برنامه نویس کلاینت ساید که وظیفه طراحی ظاهری سایت را دارد و وب سایت های استاتیک طراحی می کند. هزینه دسمتزد برنامه نویس های استاتیک تقریبا نصف برنامه نویسان سرور سایت می باشد شاید کمی بیشتر از نصب اما به هر حال طراحی ظاهر سایت و طراحی سایت استاتیک ارزان تر خواهد بود.
البته سایت های خاص مانند طراحی سایت پارالاکس parallax و طراحی های غیر معمول حتما قیمت طراحی سایت بیشتری خواهند داشت و ممکن است حتی تا مبلغ ده میلیون تومان هم برسد. سایت های پارالاکس یا به فارسی طراحی اختلاف منظر سایت هایی هستند که در حین حرکت اسکرول المان های صفحه با سرعت های متفاوتی بالا و پایین می روند و تناقض های زیبایی می سازند.
طراحی این سایت ها بسیار پیچیده است و هر طراحی وب سایت از پس آن بر نمی آید و نیاز به تجربه قبلی این گونه طراحی ها را دارد. پس اگر مشتری سایت پاراکس هستید و در نظر دارید وب سایتی این چنینی داشته باشید حتما با بهترین شرکت های طراحی سایت مذاکره کنید تا هزینه گران قیمت این مدل سایت ها به سرانجام خوش برسد.
یک شرکت طراحی سایت معتبر معمولا تجربه پیاده سازی انواع مختلف سایت ها را دارد و چند نمونه قدرتمند از طراحی سایت پاراکس را نیز در کارنامه خود به احتمال زیاد داشته باشد. برای سپردن پروژه به این مدل شرکت ها می توانید اطمینان بیشتری از تحویل مناسب و با کیفیت یک سایت داشته باشید و با خیال راحت تری کار خود را به آنها بسپارید.
قیمت و تعرفه طراحی سایت داینامیک
هزینه طراحی سایت داینامیک کمی متفاوت است، ابتدا همان مبلغ طراحی استاتیک را باید بپردازید و طراحی مورد نظرتان را تهیه بفرمائید و برای انجام عملیات داینامیک و کنترل پنل هزینه اضافه می کردد.
اگر طراحی سایت وردپرسی یا طراحی سایت جوملایی بخواهید که پس از بررسی هایتان ترجیح دهید از cms های طراحی سایت آکاده استفاده کنید، قیمت طراحی سایت به ازای داینامیک بودن تفاوت آنچنانی ندارد و در واقع شما همان هزینه طراحی قالب یا خریداری قالب آماده را خواهید داشت.
هزینه خرید قالب آماده وردپرس متغیر است و از تعداد زیادی قالب رایگان که در سایت های مختلف جهت دانلود گذاشته شده اند شروع می شود و همچنین هزینه هایی مانند ۱۰ هزار تومان و ۲۰ هزار تومان تا بطور معمول ۶۰ یا ۷۰ هزار تومان خواهد بود. پس زیر ۱۰۰ هزار تومان می توانید قالب مناسبی را خریداری کنید. در مورد جوملا هم تقریبا به همین صورت خواهد بود اما وردپرس متداول تر است و حق انتخاب بیشتری خواهید داشت.
برای نصب وردپرس یا جوملا شاید نیاز باشد مبلغی پرداخت کنید. برخی شرکت ها هر دو هزینه را با هم می گیرند و وب سایت کامل تحویل شما می دهند که آماده استفاده باشد. هزینه خرید قالب و راه اندازی و نصب ورد پرس و جوملا در شرکت های مختلف ممکن است بین ۵۰۰ هزار تومان تا یکی دو میلیون تومان باشد.
این تفاوت قیمت به چند موضوع بر می گردد، یکی امکانات مورد نیاز شما که فقط طراحی سایت محتوایی خواسته باشید یا اینکه طراحی سایت فروشگاهی و دیگر امکانات اضافی مانند ثبت نام و ورود و هزار مورد دیگر که در سایت های مختلف متفاوت می باشند. مورد دوم هم در مورد مهارت و اعتبار شرکت طراحی سایت همچنین پشتیبانی مناسب یا نامناسب از سایت طراحی و تحویل شده در قیمت تاثیر گذار بوده است.
اما اگر طراحی سایت اختصاصی بخواهید و قرار باشد برای شما خط به خط مطابق سلیقه تان برنامه نویسی شود هزینه کمی متفاوت است. در اینجا کاملا روال کار فرق می کند و بصورت واضح و روشن شما دو هزینه پرداخت می کنید. یکی هزینه طراحی قالب یا ظاهر سایت که توسط برنامه نویس کلاینت ساید طراحی می شود و دیگر هم قسمت های عملیاتی سایت شما که چه امکاناتی داشته باشد از چه فناوری هایی استفاده کرده باشد و چقدر نیاز برنامه نویسی و صرف زمان داشته باشد.
هزینه طراحی قالب در طراحی سایت اختصاصی بستگی به نوع طراحی و نیاز شما دارد، ممکن است طراحی سایت اختصاصی برای شما از ۵۰۰ هزار تومان تا یک میلیون تومان هزینه بردارد. حرفه ای بودن طراح سایت و تجربه شرکت در این زمینه در قیمت گذاری اثر می گذارد.
ممکن است شما سلیقه خاصی داشته باشد و سخت پسند باشید، قالب های آماده مثل وردپرس و جوملا اگرچه بسیاری از آن ها زیبا هستند اما در آخر مجبور خواهید بود از بین قالب های موجود با یکی از آن ها کنار بیایید و یکی را انتخاب کنید. حق تغییر زیادی ندارید، برخی شرکت ها که عین قالب را تحویل می دهند و تخصص و قابلیت تغییر در آن را ندارند. برخی دیگر هم ممکن است تا حد کمی بتوانند تغییراتی اعمال کنند و قالب را به سلیقه شما نزدیک تر کنند.
شرکت های طراحی سایت که بتوانند قالب را بصورت اخلاقی و حرفه ای از صفر تا صد مطابق سلیقه شما طراحی کنند بسیار کم و شاید انگشت شمار هستند. ما سایت هایی را سراغ داریم که هزینه های میلیونی پرداخت کرده اند و قالب های آماده دریافت کرده اند که دور از انصاف است. شرکت طراحی سایت باید متناسب با زمان و هزینه ای که می کند از مشتری مبلغی دریافت کند و برای محصولات و خدمات خود قیمت گذاری کند.
به هر حال شما ابتدا باید نیازتان را بررسی نمائید و بدانید که سایت ارزان قیمت و وردپرسی کارتان را راه می اندازد و ضرورتی ندارد هزینه اضافه پرداخت بابت طراحی سایت اختصاصی پرداخت کنید، یا امکاناتی که می خواهید ممکن است در سیستم های مدیریت محتوا درست نشود و یا ممکن است در آینده به امکاناتی نیاز داشته باشید که به بن بست بخورید. طراحی سایت اختصاصی اگر هزینه طراحی سایت گران تری برای شما داشته باشد، از نظر انعطاف و توسعه شما را لنگ نمی گذارد.
ما در مقاله ای مجزا در مورد قیمت گذاری طراحی سایت و بصورت موشکافانه در مورد نحوه محسابه هزینه طراحی سایت صحبت کرده ایم، حتما این مقاله را مطالعه فرمائید و اگر سوالی در مورد قیمت انواع سایت برایتان بی پاسخ ماند ما را در جریان بگذارید.
سخن پایانی
سعی کردیم هر آنچه در مورد طراحی سایت های داینامیک و استاتیک هست را برای شما عنوان کنیم، از تفاوت هایشان گفتیم و معایب و محاسن سایت های پویا و ایستا را دانستید. اگر موردی بود که در این مقاله لحاظ نشده بود در بخش نظرات با ما در میان بگذارید. حتما پاسخگوی شما هستیم و استقبال می کنیم.
- ۹۸/۰۳/۲۰