فوتوشاپ در طراحی وبسایت
شاید بسیاری از کاربران وب سایت های اینترنتی ندانند که از نرم افزارهایی مانند فتوشاپ هم در طراحی وب سایت استفاده می شود. در واقع طراحان وب امروزه سعی می کنند بسیاری از کارهایی که مربوط به طراحی front-end یک وب سایت است را با کمک این نرم افزار انجام دهند تا ظاهر وب سایت زیباتر و کاربر پسند تر شود. شاید در مورد کار با فتوشاپ در جاهایی مثل عکاسی یا گالری های هنری شنیده باشید ولی از شنیدن کاربرد فتوشاپ در طراحی سایت، تعجب کنید. من در این مقاله در بلاگ وردپرس 88 سعی کرده ام تا حدودی این مطلب را برای شما باز کنم و اگر فرصتی باقی بود تک به تک مراحل طراحی سایت با فوتوشاپ را برای شما شرح خواهم داد.
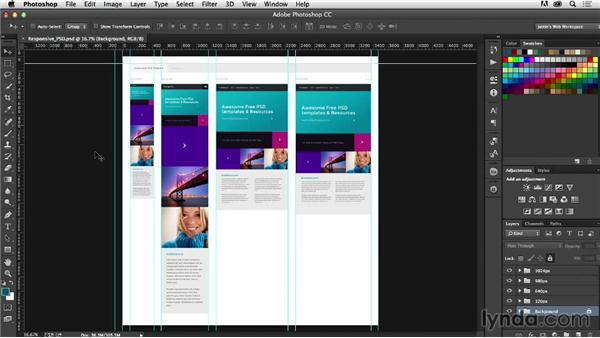
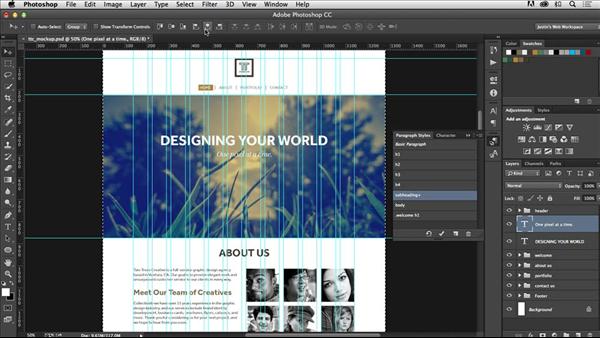
از Edit عکس ها تا طراحی wall paper و یا تصاویر پیش زمینه (background) و یا آیکون ها و نمادهای مختلفی که در گوشه و کنار وب سایت ها به کار می روند از فتوشاپ کمک گرفته می شود. در حال حاضر کسانی که می خواهند طراحی وب به صورت حرفه ای انجام دهند، بهتر است جهت کار و یادگیری با این نرم افزار هم اقدام کنند. در واقع فتوشاپ یکی از بهترین نرم افزارهای گرافیکی دنیاست که می توان با کمک ابزارها و امکانات مختلفی گرافیکی گسترده و متنوع آن حتی اقدام به طراحی قالب یک سایت کنید.

خوشبختانه شرکت Adobe تولید کننده این نرم افزار نسخه هایی از این نرم افزار با پسوند CC (مخفف عبارت Creative Cloud) را در چند سال اخیر توسعه داده که از طریق آنها می توان به طراحی بخش های مختلف صفحات وب سایت پرداخته و در نهایت فایل های اجرایی این نرم افزار (به نام PSD) را تبدیل به Html کرد. زمانی که با برنامه فتوشاپ کار می کنید، زمانی که قصد ذخیره سازی نتیجه کارتان به صورت یک فایل را دارید، این نرم افزار به صورت پیش فرض آنرا با پسوند .psd ذخیره (Save) می کند. به این ترتیب شما می توانید بعدا با اجرای مجدد برنامه دنباله کار را جلو برده و لایه هایی که در فتوشاپ ایجاد کرده اید را باز هم تغییر بدهید. تا زمانی که از نتیجه نهایی کار کاملا راضی بوده و بخواهید نتیجه کار را در پایان با فرمت های رایج عکس (مانند .jpg یا .png ذخیره کنید) ذخیره و در وب سایت و یا جاهای دیگر از آن استفاده کنید.
تاریخچه ی فوتوشاپ
در زبان انگلیسی Photoshop به معنای "گالری عکس" است و انصافاً با داشتن امکانات مختلف و گسترده می تواند به عنوان یک برنامه ادیتور گرافیکی (raster graphics editor) در زمینه های مختلف بکار رود. یکی از مزایای این برنامه این است که کار ویرایش آن بر روی جزئیات فایل های عکس و تصاویر بصورت نقطه ای (Pixel) است و شما می توانید براحتی با زوم کردن بر روی هر یک از خطوط و یا شکل های موجود در تصاویر، با دقت بالایی جزئیات آنها را اصلاح و یا تغییر دهید. در حالی که بسیاری از نرم افزارهای رقیب، عمدتاً بصورت برداری (Vector) ویرایش تصویر و یا عکس ها را انجام می دهند.
اگر بخواهیم به تاریخچه فتوشاپ برگردیم، باید به دهه 1980 برگردیم زمانی که جوانی به نام "توماس نول" (Thomas Knoll) که مانند پدرش بسیار به عکاسی و ویرایش عکس ها علاقه مند بود، برنامه هایی بر روی سیستم های Apple Macintosh نوشت که می توانست از طریق آنها عکس ها را به فرمت های مختلف تبدیل و همچنین تغییراتی در آنها (از قبیل: وضوح، رنگ، نوردهی ) اعمال کند. (در آن زمان بدلیل امکانات سخت افزاری و نرم افزاری از جمله گرافیک بالا، بسیاری از مردم، شرکت ها و سازمان ها از کامپیوترهای شرکت Apple استفاده می کردند) وی به پیشنهاد برادرش روی نسخه های اولیه این برنامه کار کرد و آنرا به صورت یک نرم افزار تجاری در آورد. در ابتدا نام آن Image Pro بود ولی بعدها با همکاری با شرکت Adobe نام این برنامه تغییر کرد و در سال 1990 اولین نسخه از نرم افزار فتوشاپ متولد شد و به بازار نرم افزار عرضه شد. نسخه های اولیه با زبان های پاسکال و C نوشته می شدند ولی از دهه 1990 به بعد عمدتاً این کار با زبان C++ انجام می شد.

در حال حاضر کاربرد فتوشاپ در طراحی سایت و در بسیاری از امور مربوط به گرافیک، به ویژه گرافیک وب سایت به حدی است که حتی بسیاری طراحان بازی های آنلاین تحت وب نیز از آن استفاده ی گسترده ای می کنند.
در مجموع استفاده از فتوشاپ دارای مزایای زیادی می باشد که در اینجا در یک جمع بندی بطور خلاصه آورده ایم:
- قابل استفاده در سیستم های ویندوز مایکروسافت و همچنین Apple
- پشتیبانی گسترده فنی از طرف شرکت Adobe
- نداشتن Bug های زیاد در مقایسه با سایر نرم افزارهای رقیب ادیت عکس و طراحی
- وجود هزاران کتاب، Tutorial و فیلم های آموزشی به زبان های مختلف و نحوه استفاده در طراحی سایت
- امکان دریافت خروجی برنامه و همچنین تبدیل عکس ها با فرمت های مختلف جهت استفاده در طراحی وب سایت
- وجود نسخه های مختلف به بیش از 26 زبان زنده دنیا
- نصب آسان و بی دردسر نرم افزار
- امکان تبدیل فایل های فتوشاپ (PSD) به فایل Html
- به روز رسانی (Update) برنامه فتوشاپ توسط شرکت سازنده (Adobe)
- پشتیبانی از بیشتر فرمت عکس ها JPG ، PNG ، GIF ، TIFF و غیره که مورد استفاده در طراحی وب است
- سهولت یادگیری و کار با آن
- داشتن فیلترهای مختلف عکس
- امکان کار بر روی عکس ها بصورت نقطه به نقطه (Pixel)
- امکان استفاده در بخش های مختلف در طراحی سایت (مانند Header ، Footer و غیره) و تبدیل آنها به فرمت Html
- کمک به طراحان وب جهت کدنویسی کمتر Html و CSS (مثلا بریدن عکس ها بصورت دایره ای در محیط فتوشاپ، بجای استفاده از کدهای Html مانند Border-radius: 100% )
سلام
خوشحال میشم به وبلاگ منم سر بزنید
دنبال=دنبال