آموزش طراحی وب سایت
بخش اول
این بخش شامل آموزش مرحله به مرحله آموزش طراحی وب سایت می باشد که سعی می شود هر هفته مقاله ای در این زمینه به شما عزیزان ارائه کنیم. در اولین قسمت از این سری آموزش طراحی سایت با ما باشید.
این دوره آموزش طراحی سایت بر اساس کتاب Build Your Own Website The Right Way Using HTML & CSS از انتشارات Sitepoint می باشد.
چه کسانی باید این کتاب را بخوانند؟
این کتاب برای کسانی مفید است که از آموزش طراحی سایت اطلاعی ندارند و می خواهند تازه به جمع طراحان سایت ملحق شوند پس مسلما از ساده ترین نکات آغاز می شود.
این کتاب شما را با HTML و CSS آشنا میکند و راه را برای ساخت یک وب سایت استاندارد به شما نشان می دهد.
Setting up Shop
این قسمت آموزش طراحی سایت در واقع آماده کردن کامپیوتر برای کار، قبل از زدن اولین طرح شماست.
قبل از این که وب سایت خودتان را بسازید، می بایست کامپیوتر خود را برای کار آماده نمایید که شامل برنامه هایی است که یا در سیستم شما موجود می باشد و یا این که می بایست آن ها را نصب نمایید.
برنامه های زیادی در بازار موجود می باشد ولی در ابتدا از برنامه های رایگان و قابل دسترس استفاده می کنیم.
وسایل و برنامه های اصلی که شما نیاز دارید:
1- وسیلۀ ابتدایی برای ویرایش فایل های متنی که در واقع صفحه وب سایت شما را شامل میشود.
2- یک مرورگر (web browser) برای دیدن صفحات وب در آن.
3- فرستادن صفحه وب سایت به محیط اینترنت با استفاده از ftp client.
چون اکثر کاربران ما درایران از ویندوز استفاده می کنند پس ابزارهای موجود در ویندوز را بررسی خواهیم کرد.
ابزارهای اولیه در ویندوز برای آموزش طراحی وب سایت:
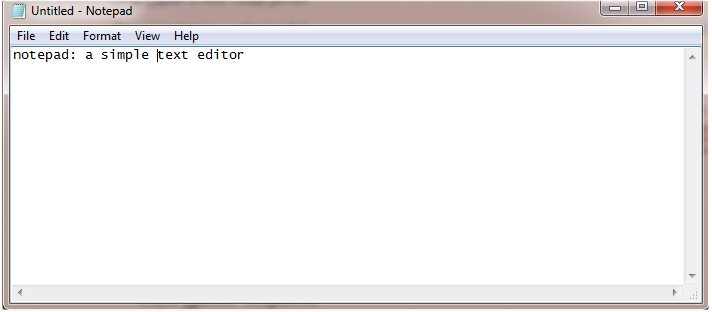
1- ادیت کردن متن : برای ادیت کردن متن در ویندوز می توانید از Notepad استفاده نمایید. این متن، همان صفحۀ وب است .
برای دسترسی به این برنامه در محیط ویندوز مسیر زیر را طی کنید:
START > ALL PROGRAMS > ACCESSORIES > NOTEPAD
2- دیدن خروجی فایل : برای دیدن کار خروجی می بایست از مرورگر و یا browser استفاده کنیم. مرورگرهای متفاوتی وجود دارد که بحث آنها بسیار مفصل است ولی در محیط ویندوز مرورگر Internet Explorer در دسترس است.
شما می توانید آن را در دسکتاپ خود و یا Quick Launch ویا فولدر برنامه ها و یا در منوی start پیدا کنید.
3- فرستادن صفحه به محیط وب : برای فرستادن صفحه به محیط وب از دستور ftp استفاده خواهیم کرد که در ادامه به آن اشاره میکنم.
ابزارهای دیگر آموزش طراحی سایت:
برای ادیت کردن صفحات خود می توانید از برنامه Notepad++ استفاده کرد .مزیت استفاده از آن اینست که می توانید تب های مختلفی را برای صفحات مختلف باز کنید و بعد از بستن هم در حافظه ش می ماند و برای دفعه بعد هم باز می ماند.

همچنین مرورگرهای گوناگونی وجود دارد که استفاده از آن ها را در کنار Internet Explorer توصیه می کنم. اما در اینجا از یکی از بهترین آنها را نام می برم : firefox
اما همه عناصر که متن نیستند شما برای ویرایش عکس هم به برنامه هایی نیاز دارید که می توانید از برنامه های زیر استفاده کنید:
Adobe photoshop
Adobe fireworks
Picasa
توصیه من استفاده از فتوشاپ است ، نگران نباشید یادگیری آن برای کاربرد وب آسان است.
مرحله آخر – درست کردن مکانی است برای فایل های ساخته شده :
بعد از ساختن فایل های خود مدیریت آنها بسیار مهم است و این که در کجا فایل اصلی و در کجا تصاویر قرار گیرد و به همین ترتیب تمام عناصر وب سایت.
در این مرحله از آموزش طراحی سایت شما باید یک فولدر بسازید و تمام عناصر وب سایت خود را در آن قرار دهید. فرض کنید در دسکتاپ خود می خواهید یک وب سایت بسازید.
RIGHT CLICK > NEW > FOLDER
سپس نام وب سایت را انتخاب نمایید .حالا یک فولدر دارید که فایل اصلی به همراه تصاویر و css ,html ,….. را داخل آن قرار می دهید.
Your First Web Pages
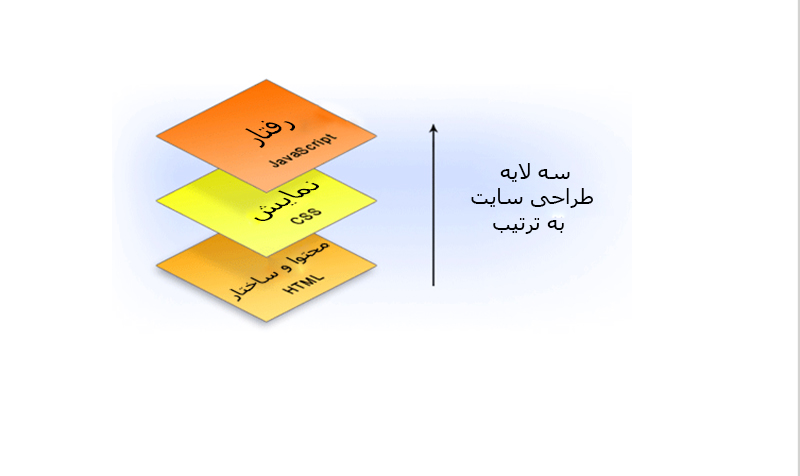
بگذارید دقیق شویم ! طراحی سایت ای که شما می بینید به سه لایه اصلی تقسیم می شود:
یادگیری این سه لایه شما را به یک طراح سایت تبدیل میکند!
لایه اول لایه محتوی است که مانند شاسی ماشین است و شامل تگهای متفاوتی می باشد .لایه دوم لایه نمایش است که به عناصر HTML شکل و ظاهر می دهد و لایه سوم لایه رفتار است که حرکت و پویایی صفحات را شامل می شود.
چیزی که در این کتاب درباره ی آموزش طراحی سایت گفته می شود مربوط به 2 لایه HTML و CSS است.
دیدن Source برنامه:
دیدن کد برنامه می تواند در آموزش طراحی سایت و یادگیری شما سرعت ببخشد البته باید در انتخاب وب سایت خود دقت نمایید تا اشتباه آنها مسیر یادگیری طراحی سایت توسط شما را تغییر ندهد. روش کار بدین صورت است که ماوس را درروی صفحه جایی غیر از تصاویر ببرید و کلیک راست کنید و view page source یا view source را بزنید.
باید صفحه ای مانند زیر در فایرفاکس ببینید:

یا در IE
عناصر اصلی یک صفحهHTML :
یک DOCTYPE
یک<HTML> TAG
یک<HEAD> TAG
یک<TITLE> TAG
یک<BODY> TAG
تو سورس پیداشون کنید.
و حالا یک نمونه کد فقط شامل عناصری اصلی :
<!DOCTYPE HTML PUBLIC “-//W3C//DTD XHTML 1.0 STRICT//EN”
“HTTP://WWW.W3.ORG/TR/XHTML1/DTD/XHTML1-STRICT.DTD“>
<HTML XMLNS=”HTTP://WWW.W3.ORG/1999/XHTML“>
<HEAD>
<TITLE>UNTITLED DOCUMENT</TITLE>
<META HTTP-EQUIV=”CONTENT-TYPE CONTENT=”TEXT/HTML; CHARSET=UTF-8″/>
</HEAD>
<BODY>
</BODY>
</HTML>
حالا می خواهیم با تک تک این عناصر آشنا شویم :
داک تایپ DocType : Document Type Definition
اولین آیتم صفحه است بدون فاصله. این یک قانون است.
همانطوری که فایل word 2007 در نمایش در 2000 دچار مشکل می شود HTML ها با داک تایپ های متفاوت هم نمایش متفاوت در مرورگرها خواهند داشت.
در واقع این داک تایپ است که به مرورگر می گوید این سند از چه نوعی است و باید به چه ترتیب Render شود . نحوه رندر شدن و تفاوت های آنها باید در سطح حرفه ای تری مطرح شود.
داک تایپ ها هم در طول زمان به وجود می آیند یعنی مانند word نوع های جدیدی روی قبلی ها عرضه می شوند مانند HTML5 که به تازگی مطرح شده است.
برای دیدن داک تایپ های موجود به این آدرس برید.
<!DOCTYPE HTML PUBLIC “-//W3C//DTD XHTML 1.0 STRICT//EN”
“HTTP://WWW.W3.ORG/TR/XHTML1/DTD/XHTML1-STRICT.DTD“>
به کدهای داک تایپ دقت نمایید: ما در این خط می گوییم نوع سند چیست و آدرسی که باید به این نوع سند در وب سایت کنسرسیوم جهانی وب World Wide Web Consortium یا W3C ، اشاره کند کدام است.
در حال حاضر دو نوع داکتایپ هستند که استفاده بیشتری دارند Transitional و Strict
همانطوری که گفتم فعلا دنبال تفاوت این داک تایپ ها نباشید به آن هم خواهیم رسید .
تاکید میکنم : اولین آیتم صفحه است بدون فاصله. این یک قانون است.
عناصر HTML :
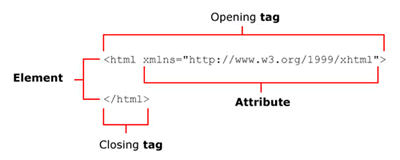
قبل از این که عناصر HTML را شرح دهم باید با مفهوم تگ (tag) آشناشوید. تگ یعنی اسمی که میان این دو <> قرار گیرد و نام تگ همان متنی است که بین این دو <> قرار می گیرد
تگ HTML <HTML>
تگ HEAD <HEAD>
تگ ها می توانند شامل چند attribute (ویژگی) باشند:
<HTML XMLNS=”HTTP://WWW.W3.ORG/1999/XHTML ” DIR=”RTL” >
dir یک نام attribute است و value ، rtl (مقدار) آن است که بین ” ” قرار گرفته است.
تگ ها به دودسته container و empty تقسیم می شوند.تگ های container شامل یک تگ بازشونده و یک تگ بسته شونده هستند به مثال بالا دقت نمایید HTML باز شده و بسته شده است. تگهای empty متفاوت هستند مانند مثال زیر
<IMG SRC=”IMAGES/TEST.JPG” ALT=”TEST” />
<BR/>
تگ های empty را می توان به صورت container استفاده کرد ولی در داک تایپ های xhtml توصیه شده است که تگ های empty را به همان شکل empty بنویسیم.
در استفاده از تگ ها باید بدانید که از چه نوعی هستند تا سند شما دچار error نشود بعنوان مثال اگر تگ div را به صورت empty بنویسیم دچار error می شویم.
نگران نباشید کم کم همه آنها را خواهید آموخت . بیایید همین الان تو اینترنت عبارت روبرو را جستجو کنیم :
EMPTY TAG IN HTML
بسیار عالی شما هم این نتایج را پیدا کردید :
• <BR/>
• <HR/>
• <META/>
• <BASE/>
• <LINK/>
• <META/>
• <IMG/>
• <EMBED/>
• <AREA/>
• <INPUT/>
این را گفتم که هیچ وقت دنیای وب و جستجو را به ویژه هنگام طراحی سایت فراموش نکنید.
غیر از داک تایپ ها تمامی عناصر صفحه داخل تگ HTML است که شامل 2 بخش می شود head و body
عنصر HAED
این یک تگ container است و در بالای سند قبل از body قرار می گیرد و شامل اطلاعاتی در باره صفحه است مانند title, meta, css و …..
<HEAD>
<TITLE>UNTITLED DOCUMENT</TITLE>
<META HTTP-EQUIV=”CONTENT-TYPE” CONTENT=”TEXT/HTML; CHARSET=UTF-8″/>
</HEAD>
عنصر title :
یک تگ container است که متن وسط آن در عنوان Title) ) بالای صفحه قرار میگیرد :
به تایتل یکی از سایت ها توجه کنید :
موارد استفاده دیگر:
• این تایتل در زمان مینیمایز کردن پنجره در taskbar windows قابل مشاهده است.
• در زمان بوکمارک کردن صفحه با این عنوان در لیست ما ذخیره می شود.
• برای معرفی آن صفحه است.
• برای موتورهای جستجو هم حائز اهمیت می باشد .
عنصر meta :
متا تگ یک تگ empty است و برای دلایل متفاوتی استفاده می شوند اطلاعات اضافی که در مرورگر نمایش پیدا نمی کند . به طور مثال برای نام نویسنده ویا حق کپی رایت و یا نوع کاراکتر و ….
Css و javascript هم در head قرار میگیرند که بنا به نیاز استفاده میشوند البته برای جاوااسکریپت میتوان یک تفاوتهایی در طراحی های حرفه ای قائل شد. به طور مثال سورسی که در طراحی سایت فوق استفاده شده است را مشاهده نمایید. جاوا اسکریپت در پایین صفحه درج شده است.
عناصر body :
هرآنچه در body قرار می گیرد را می توان در خروجی دید: تیترها، پاراگراف ها, تصاویر و …….
ادامه دارد ...
آموزش طراحی سایت - بخش اول