بخش دوم
ساخت اولین صفحه وب سایت شما در آموزش طراحی سایت
در هر جای کامپیوتر که دوست دارید فلدری به نام my-first-webpage بسازید.
textEditor خودتان را که در جلسات قبل توضیح دادیم باز کنید کد زیر را در آن کپی کنید
<!DOCTYPE HTML PUBLIC “-//W3C//DTD XHTML 1.0 STRICT//EN”
“HTTP://WWW.W3.ORG/TR/XHTML1/DTD/XHTML1-STRICT.DTD”>
<HTML XMLNS=”HTTP://WWW.W3.ORG/1999/XHTML”>
<HEAD>
<TITLE>THE MOST BASIC WEB PAGE IN THE WORLD</TITLE>
<META HTTP-EQUIV=”CONTENT-TYPE”
CONTENT=”TEXT/HTML; CHARSET=UTF-8″/>
</HEAD>
<BODY>
<H1>THE MOST BASIC WEB PAGE IN THE WORLD</H1>
<P>THIS IS A VERY SIMPLE WEB PAGE TO GET YOU STARTED.
HOPEFULLY YOU WILL GET TO SEE HOW THE MARKUP THAT DRIVES
THE PAGE RELATES TO THE END RESULT THAT YOU CAN SEE ON
SCREEN.</P>
<P>THIS IS ANOTHER PARAGRAPH, BY THE WAY. JUST TO SHOW HOW IT
WORKS.</P>
</BODY>
</HTML>
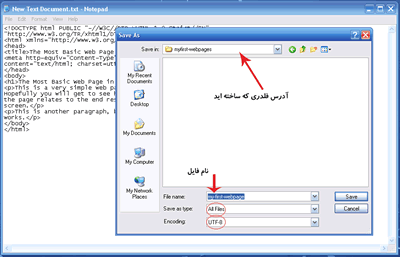
از textEditor گزینه file>save as را بزنید پنجره ای مانند زیر نمایش می یابد:
مسیر فلدر قبل را بدهید تا در آنجا ذخیره شود. نام فایل را انتخاب نمایید البته با پسوند html مانند:
از منوی کشویی save as type گزینه all files را انتخاب نمایید. از منوی کشویی Encoding گزینه UTF-8 را انتخاب نمایید و حالا دکمه save را بزنید. حالا در فلدر مورد نظر فایلتان را با مرورگر باز نمایید . تبریک شما اولین صفحه وب خودتان را ساختید!
اهمیت UTF-8
این کاراکتر ست (Character Set) اجازه می دهد زبان های دیگر هم بتوانند به درستی صفحه شما را ببینند. فرض کنید یک کاربر کره ای که زبان انگلیسی ندارد بخواهد صفحه شما را ببیند ، این کاراکتر ست است که اجازه میدهد شما با مشکلی مواجه نشوید.
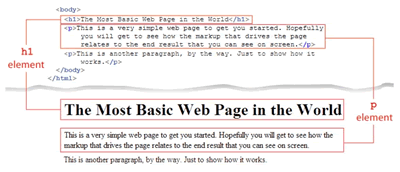
اولین آنالیز شما
یک مقایسه و یک آنالیز ساده بین کد شما و ظاهری که در مرورگر می بینید ، می تواند در یادگیری شما کمک شایانی کند: زمان مناسبی است که در مورد 2 تگ p و h1 و البته عناصر دیگر صحبت کنیم.

تیترها و سلسله مراتب آن (H)
تیترها عناصر بلاک و بسته شونده (container)هستند و سلسله مراتب مخصوص به خود را دارند و از h1 تا h6 وجود دارند. از h1 برای مهم ترین تیتر از h2 برای تیتر کم ارزش تر و از h3 برای تیتر کم ارزش تر از h2 و به همین ترتیب تا h6
پاراگراف ( (p
یک تگ بلاک و بسته شونده (container) است و برای یک بلوک متنی استفاده می شود این بدان معنی است که متن های خوتان را باید داخل این تگ قرار دهید.
لیست (list)
فرض کنید می خواهید لیست وب سایت های طراحی شده خودتان را نمایش دهید ، به لیستی که من در یک مجله خبری مشاهده کرده ام یک سری بزنید.
و اما لیست ها دو گونه اند:
Ol-order list: برای لیست های ترتیبی
Ul-unorder list : برای لیستهای غیر ترتیبی
به مثال زیر دقت کنید:
<!DOCTYPE HTML PUBLIC “-//W3C//DTD XHTML 1.0 STRICT//EN”
“HTTP://WWW.W3.ORG/TR/XHTML1/DTD/XHTML1-STRICT.DTD”>
<HTML XMLNS=”HTTP://WWW.W3.ORG/1999/XHTML”>
<HEAD>
<TITLE>LISTS – AN INTRODUCTION</TITLE>
<META HTTP-EQUIV=”CONTENT-TYPE”
CONTENT=”TEXT/HTML; CHARSET=UTF-8″/>
</HEAD>
<BODY>
<H1>LISTS – AN INTRODUCTION </H1>
<P>HERE’S A PARAGRAPH. A LOVELY, CONCISE LITTLE PARAGRAPH.</P>
<P>HERE COMES ANOTHER ONE, FOLLOWED BY A SUBHEADING.</P>
<H2>A SUBHEADING HERE</H2>
<P>AND NOW FOR A LIST OR TWO:</P>
<UL>
<LI>THIS IS A BULLETED LIST</LI>
<LI>NO ORDER APPLIED</LI>
<LI>JUST A BUNCH OF POINTS WE WANT TO MAKE</LI>
</UL>
<P>AND HERE’S AN ORDERED LIST:</P>
<OL>
<LI>THIS IS THE FIRST ITEM</LI>
<LI>FOLLOWED BY THIS ONE</LI>
<LI>AND ONE MORE FOR LUCK</LI>
</OL>
</BODY>
</HTML>
و حالا خروجی کار رو در مرورگر ببینید تا تفاوت های دو نوع لیست را ببینید. ظاهر همه لیست ها به همین سادگی نیستند و امروزه در طراحی سایت حرفه ای استفاده زیادی دارد. برای نمونه می توانید به فوتر وب سایت یک شرکت طراحی سایت تهران نگاهی بیاندازید تا دیدتان نسبت به استفاده از این عنصر بازتر شود.

مفهوم کامنت و لزوم استفاده از آن
در یادگیری و آموزش طراحی سایت این مطلب را مدنظر داشته باشید که نظم در برنامه نویسی ارزش بالایی دارد به طوری که می بایست برنامه نوشته شده توسط شما قابل دنبال کردن توسط برنامه نویس دیگری باشد. یکی از ابزارهایی که در این زمینه به ما کمک می کند گذاشتن کامنت است.
کامنت در واقع نوشته هایی است که در سورس برنامه وجود دارند ولی در نمایش خروجی ظاهر نمی شوند . کامنت گذاری در HTML و CSS و JavaScript کاربرد زیادی دارند. به مثال زیر دقت کنید:
<!DOCTYPE HTML PUBLIC “-//W3C//DTD XHTML 1.0 STRICT//EN”
“HTTP://WWW.W3.ORG/TR/XHTML1/DTD/XHTML1-STRICT.DTD”>
<HTML XMLNS=”HTTP://WWW.W3.ORG/1999/XHTML”>
<HEAD>
<TITLE>COMMENT EXAMPLE</TITLE>
<META HTTP-EQUIV=”CONTENT-TYPE”
CONTENT=”TEXT/HTML; CHARSET=UTF-8″/>
</HEAD>
<BODY>
<P>I REALLY, <EM>REALLY</EM> LIKE THIS XHTML STUFF.</P>
<!– ADDED EMPHASIS USING THE EM ELEMENT. HANDY ONE, THAT. –>
</BODY>
</HTML>
و خروجی بدین صورت است:

در واقع با کامنت توضیح داده است که چرا از تگ em استفاده کرده است. کامنت گذاری در HTML بیشتر برای جدا کردن قسمت های مختلف در طراحی سایت تهران محسوب می شود. به طور مثال قسمت منو را با کامنت مشخص می کنیم و می گویم مثلا این قسمت از HTML برای منو است.
نحوه نوشن کامنت در HTML بدین صورت است:
<!-BEGINN NAVIGATION –>
در جاوا اسکریپت به 2 صورت زیر صورت :
/* COMMENT */
// COMMENT
و در CSS :
/* COMMENT */
بگذارید یک ذره جلوتر برویم و یک استفاده حرفه ای تر کامنت را هم براتون توضیح بدهم :
استفاده دیگر کامنت زمانی است که می خواهید قسمتی از کد خودتونو نمایش ندید و یا برای مدتی پنهان کنید در آن زمان است که قسمت مربوطه را کامنت می کنید که بعدا هم قابل برگشت است .
<!DOCTYPE HTML PUBLIC “-//W3C//DTD XHTML 1.0 STRICT//EN” “HTTP://WWW.W3.ORG/TR/XHTML1/DTD/XHTML1-STRICT.DTD”>
<HTML XMLNS=”HTTP://WWW.W3.ORG/1999/XHTML”>
<HEAD>
<TITLE>COMMENTING OUT XHTML</TITLE>
<META HTTP-EQUIV=”CONTENT-TYPE” CONTENT=”TEXT/HTML; CHARSET=UTF-8″/>
</HEAD>
<BODY>
<H1>CURRENT STOCK</H1>
<P>THE FOLLOWING ITEMS ARE AVAILABLE FOR ORDER:</P>
<UL>
<LI>DARK SMOKE WINDOW TINTING</LI>
<LI>BRONZE WINDOW TINTING</LI>
<!-<LI>SPRAY MOUNT</LI>
<LI>CRAFT KNIFE</LI> –>
</UL>
</BODY>
</HTML>
و حالا خروجی برنامه

دقت کنید که 2 آیتم li نمایش نمی یابد ولی حذف نشده تا شاید در آینده دوباره فعال شوند.
کاراکترها وسمبل ها و نحوه استفاده در XHTML
بسیاری موارد پیش می آید که می خواهید در متن خود مانند نوشتن همین مقاله از کاراکترهایی مثل > ویا & و یا هر کاراکتر خاص دیگری استفاده کنید. در XHTML ما به جای درج مستقیم این کاراکترها از کد خاصی که برای آنها تعریف شده استفاده می کنیم. مثلا به جای & از & استفاده می کنیم و این یکی از تفاوت های HTML با XHTML است ، یعنی اگر بدین صورت عمل نکنیم سند ما Valid نخواهد شد.
برای آگاهی از این کد ها میتوانید به این آدرس رجوع کنید.
صفحه اول ، نقطه شروع هر وب سایت
نقطه شروع هر وب سایت صفحه اول آن است که با نام index ویا default شناخته خواهد شد. ما در یک مثال کاربردی تگ هایی که تا به حال آموختیم به اضافه دو خصوصیت جدید اضافه کردن تصویر و ارسال ایمیل را خواهیم آموخت.
مثال زیر را در ادیتور خود بنویسید و با نام index.html ذخیره نمایید
<META HTTP-EQUIV=”CONTENT-TYPE” CONTENT=”TEXT/HTML; CHARSET=UTF-8″/>
</HEAD>
<BODY>
<H1>BUBBLEUNDER.COM</H1>
<P>DIVING CLUB FOR THE SOUTH-WEST UK – LET’S MAKE A SPLASH!</P>
<H2>WELCOME TO OUR SUPER-DOOPER SCUBA SITE</H2>
<P>GLAD YOU COULD DROP IN AND SHARE SOME AIR WITH US! YOU’VE
PASSED YOUR UNDERWATER NAVIGATION SKILLS AND SUCCESSFULLY
FOUND YOUR WAY TO THE START POINT – OR IN THIS CASE, OUR HOME
PAGE.</P>
<H3>ABOUT US</H3>
<P><IMG SRC=”DIVERS-CIRCLE.JPG” WIDTH=”200″ HEIGHT=”162″
ALT=”A CIRCLE OF DIVERS PRACTICE THEIR SKILLS”/></P><P>WHEN WE’RE NOT DIVING, WE OFTEN MEET UP IN A LOCAL PUB
TO TALK ABOUT OUR RECENT ADVENTURES (ANY EXCUSE, EH?).</P>
<H3>CONTACT US</H3>
<P>TO FIND OUT MORE, CONTACT CLUB SECRETARY BOB DOBALINA
ON 01793 641207 OR <A
HREF=”MAILTO:TEST@TEST,COM”>EMAIL
BOB@BUBBLEUNDER.COM</A>.</P> </BODY>
</HTML>
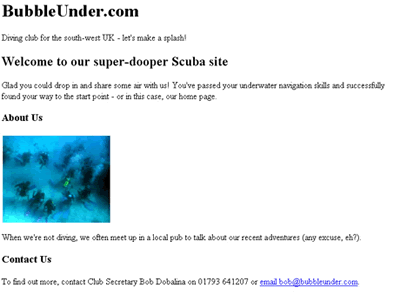
حالا خروجی را ببینیم :
در مورد تگ های p و h قبلا صحبت کرده ایم ولی اینجا در قسمت contact متن آبی رنگی را می بینید که لینک است یعنی تگ a ولی یک لینک معمولی نیست .این یک لینک برای ارسال ایمیل است و اگر در ویندوز خود برنامه مدیریت ایمیل داشته باشید مانند outlook با آن می توانید به شخص مورد نظر ایمیل ارسال نمایید.
صفحاتی که تا به حال درست کرده ایم به صورت متنی و بسیار کسل کننده است و برای جذابیت بیشتر می بایست از عکس ها استفاده کرد . با استفاده از تگ img می توان تصاویر را به صفحه اضافه کرد. بدین ترتیب :
<IMG SRC=”DIVERS-CIRCLE.JPG” WIDTH=”200″ HEIGHT=”162″ ALT=”A CIRCLE OF DIVERS PRACTICE THEIR SKILLS” />
این تگ یک تگ empty است و دارای attribute های زیر است :
· src برای آدرس عکس
· alt برای توضیح تصویر
· width عرض تصویر به پیکسل
· height ارتفاع تصویر به پیکسل
فقط دقت نمایید که آدرس از جایی که صفحه شما قرار دارد حساب میشود یعنی اگر تصویر در همان فولدری باشد که صفحه شما قرار دارد به طریق بالا آدرس می گیرد.
Alt هم متنی است که عکس را توصیف می کند و در مرورگرهای متنی و یا زمانی که مرورگر تصاویر را نشان نمیدهد به جای نمایش عکس این متن نمایش می یابد و اما فایده دیگر اهمیتش برای موتورهای جستجو است.
این نکته را هم در پایان اضافه کنم که برای Valid شدن در XHTML صفحه وجود alt الزامی است .
ادامه دارد ...
آموزش طراحی سایت - بخش دوم